Konfigurasi password di router cisco dengan enkripsi

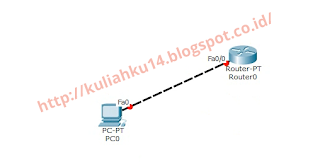
Sebuah perangkat memang selayaknya memiliki sebuah mekanisme pengamanan , pun begitu dengan router cisco. Kali ini akan di bahas mengenai konfigurasi password di perangkat router cisco dengan enkripsi. Password yang akan di konfigurasi pada tutorial ini adalah password untuk mode privilleges, password console dan password telnet. Pertama buat sebuah topologi sederhana, misal 1 buah PC dan 1 buah 1 Router. PC disini nantinya akan digunakan untuk menguji konfigurasi dari password console dan melakukan telnet. Beri IP pada PC, ip yang digunakan bebas asal satu network dengan router nya. Beri IP pada interface router yang terhubung dengan PC secara langsung. Lakukan test PING antar perangkat. Jika berhasil lanjut ke langkah berikutnya Setting password mode privillegges dengan enkripsi enable secret andri atau enable password andri. penggunaan secret artinya password kita akan di enkripsi menggunakan enkripsi md5, sedangkan andri adalah password yang akan kita setting(gunakan). se